Ankündigung der neuen MyGeotab-Benutzeroberfläche
Wir führen aktuell ein neues Design und eine optimierte Benutzererfahrung ein.

.jpg)
Geotab setzt sich dafür ein, dass MyGeotab jedem Benutzer eine großartige Erfahrung bietet. Deshalb haben wir im vergangenen Jahr ein engagiertes Team aus Mitarbeitern aus den Bereichen Produktmanagement und Produktdesign sowie User Experience-Forschung und -Entwicklung zusammengestellt, um mit unseren Endbenutzern zu sprechen und Wege zu finden, ihre Erfahrung zu verbessern. Wir freuen uns, jetzt die Einführung unserer neuen Benutzeroberfläche (UI) für MyGeotab ankündigen zu können.
Neuerungen in MyGeotab:
- Übersichtliche Optik und eine klare Hierarchie, damit Sie schneller finden, was Sie suchen
- Mehr Leerräume und eine einheitliche Typografie, um die Lesbarkeit zu verbessern
- Konsistente Aktionen und Interaktionen, damit Sie die Bedienung der Software schneller erlernen und Ihre Arbeit erledigen können
- Anpassbare Tabellenstruktur für mehr Kontrolle
- Optimiertes mobiles Erlebnis

Designgrundsätze hinter der neuen Benutzeroberfläche von MyGeotab
Dies sind die wichtigsten Designgrundsätze, nach denen wir die überarbeitete UI von MyGeotab entwickelt haben.
Klare visuelle Hierarchie
Eine visuelle Hierarchie war für unser Designsystem wichtig, da Benutzer instinktiv auf die Reihenfolge und Priorität der Elemente achten, mit denen sie interagieren. Primäre Funktionen sollten schneller wahrgenommen werden als andere, aber auch sekundäre und tertiäre Funktionen möchten wir angemessen darstellen.
Die Farbe ist der Schlüssel zur visuellen Hierarchie einer Seite, ebenso wie Größe, Platzierung und Reihenfolge. Im Folgenden finden Sie einige Beispiele für die Verwendung von Farben bei der UI-Aktualisierung zur Schaffung einer klaren Hierarchie:
- Wir haben die Farben aus den Symbolen im seitlichen Navigationsmenü entfernt, um das Menü weniger auffällig zu machen. Gleichzeitig wird dem Benutzer angezeigt, wo er sich im System befindet, indem das Navigationselement heller hervorgehoben wird.
- Primäre Aktionsschaltflächen haben eine andere Farbe als sekundäre Schaltflächen. So sieht der Benutzer eindeutig, was die Hauptaktion einer Seite oder eines Popup-Fensters ist.
- Rot wird durchgängig für Hinweise darauf verwendet, dass etwas Aufmerksamkeit erfordert, z. B. eine Fehlermeldung, eine Warnmeldung, die getrennte Verbindung eines Geräts, oder für Systembenachrichtigungen, die beachtet werden müssen.
- Nur interaktiver (verlinkter) Text im Seiteninhalt wird in Blau dargestellt.
- Schlagschatten wurde für Dropdown-Menüs, Popup-Fenster und Bedienfelder verwendet, die den darunter liegenden Inhalt überlagern. So wird den Abschnitten einer Seite eine visuelle Hierarchie hinzugefügt.
Einheitliche Aktionen und Interaktionen
Wir haben eine Bibliothek mit Komponenten und UI-Mustern entwickelt, die im gesamten Designsystem von MyGeotab einheitlich sind. Diese Bibliothek enthält Eingabeelemente, Navigationskomponenten, Informationskomponenten und Container.
Einheitliche Aktionen sorgen dafür, dass Benutzer sich nicht erst zurechtfinden müssen und Arbeiten reibungsloser ausgeführt werden können. Wenn ein Benutzer weiß, wie die Funktionen in einem Abschnitt verwendet werden, weiß er, wie sie in allen Abschnitten verwendet werden, sofern sie einheitlich sind.
Leerräume und Lesbarkeit des Inhalts
Der kleine Raum zwischen den Designelementen wird als Mikro-Leerraum bezeichnet. Er findet sich zwischen Zeilen und Absätzen oder ist der Bereich, der zum Trennen von Menüelementen verwendet wird. Wir haben den Leerraum insgesamt vergrößert, um die Lesbarkeit von Inhalten in Tabellen zu erleichtern und die Trennung von Elementen auf einer Seite zu verdeutlichen. Mikro-Leerräume werden anstelle von horizontalen Linien verwendet, die einen Bildschirm unübersichtlich machen können.
Typografie
Eine einheitliche Typografie war entscheidend für eine bessere Scanbarkeit, Lesbarkeit und Leserlichkeit. Unterschiedliche Größen, Schriftarten und die Anordnung des Textes schaffen eine Hierarchie auf der Seite. Wir verwenden die Schriftart Roboto, eine moderne, barrierefreie und vielseitige Schriftart.
Zudem wurde eine reaktionsschnelle Schriftgröße implementiert, um die visuelle Hierarchie über die verschiedenen Bildschirmbreiten unterschiedlicher Geräte hinweg zu erhalten. So wird ein Titel für einen Desktop-Bildschirm auf einem Mobilgerät verkleinert, hat aber immer noch eine Titelgröße, die für die Größe eines Mobilgeräte-Bildschirms geeignet ist.
Wichtige Überlegungen
Mobiles Erlebnis
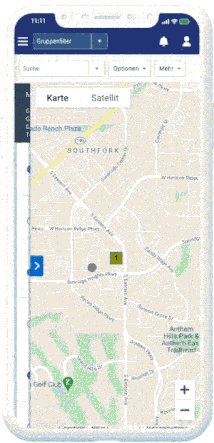
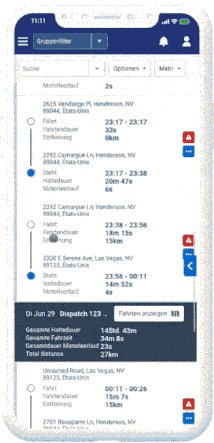
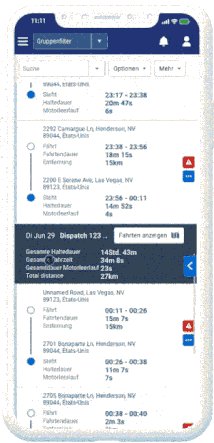
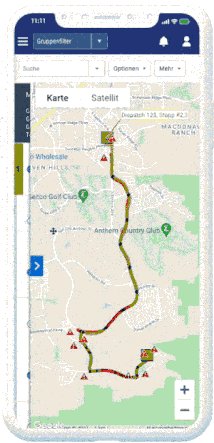
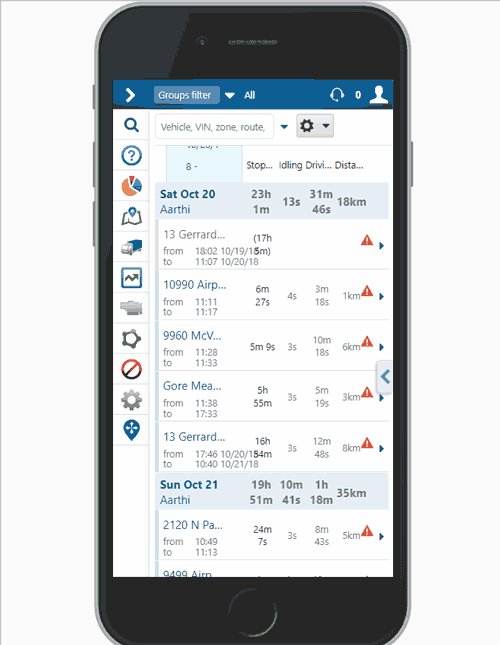
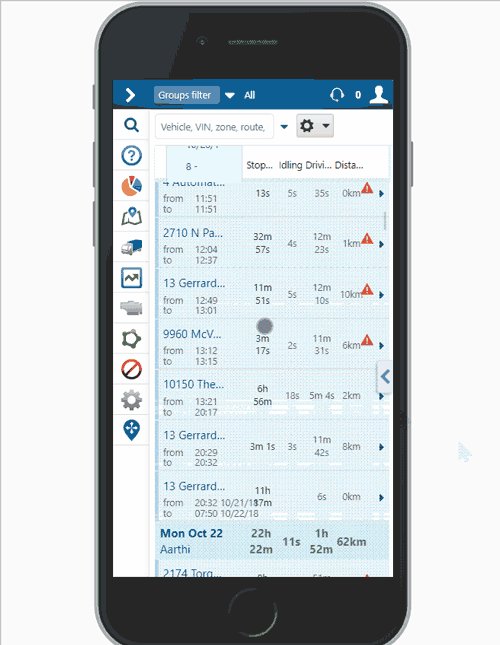
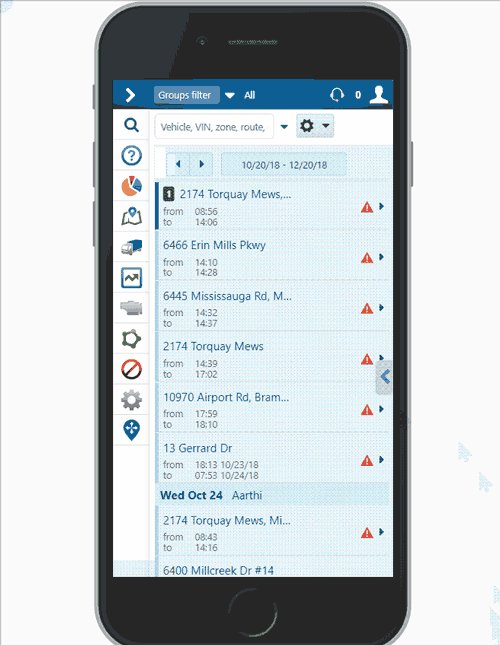
Im Rahmen dieses Projekts haben wir uns das Ziel gesetzt, die mobile Erfahrung von MyGeotab zu verbessern. Wir wollten sicherstellen, dass die Bildschirme für mobile Geräte optimiert sind. Im Folgenden sehen Sie einige erwähnenswerte Änderungen:
Hier sehen Sie das neue Design oben im Vergleich zum alten Design darunter:


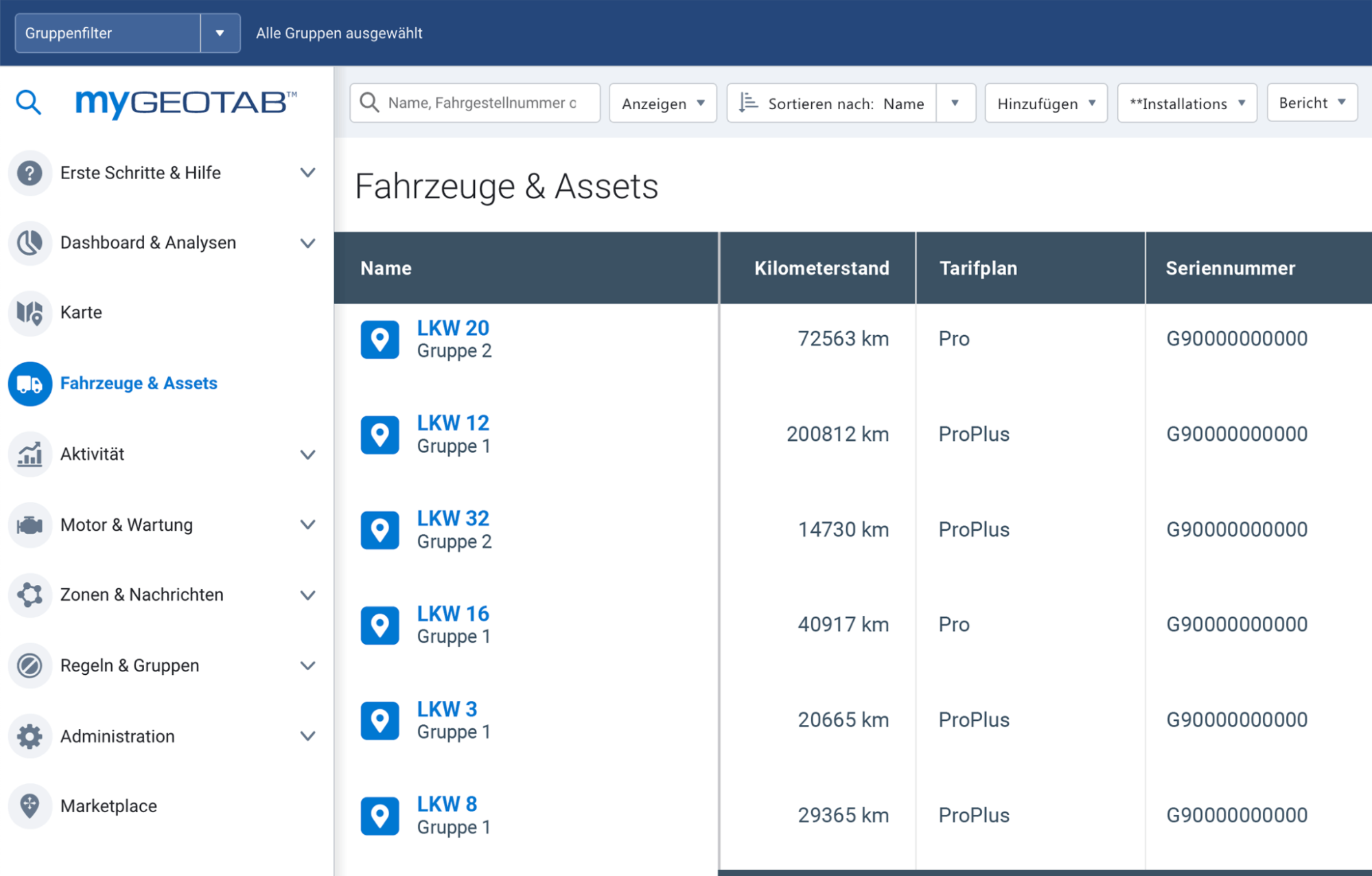
Neue Tabellenstruktur
Dies ist ein neues Design, das wir in MyGeotab eingeführt haben. Diese Tabellenstruktur kann nach Ihren Wünschen angepasst werden. Sie können verschiedene Datenpunkte sehen, die mit der Seite verknüpft sind, auf der Sie sich befinden, und Sie können die Spalten, die Sie sehen möchten, sowie die Reihenfolge, in der die Spalten angeordnet sind, ganz einfach anpassen.
Barrierefreiheit
MyGeotab entspricht den AA-Richtlinien der WCAG 2.0. Wir haben alle in MyGeotab verwendeten Farben aktualisiert, einschließlich Logo und Favicon, um sicherzustellen, dass die Seite barrierefrei ist.
Einführung der neuen Benutzeroberfläche und wie Sie darauf zugreifen können
Die neue Benutzeroberfläche wird in der Version 2102 von MyGeotab eingeführt. Benutzer können davon ausgehen, dass die neuen Änderungen ab Ende Juni 2021 in ihrer MyGeotab-Datenbank zu sehen sein werden.
Die von Ihnen genutzte Version können Sie ermitteln, indem Sie unter „MyGeotab“ > „Administration“ > „Info“ die Build-Nummer (z. B. Version 5.7.2102.xxx) überprüfen.
Wussten Sie, dass Sie die neue Benutzeroberfläche schon jetzt in Aktion erleben können? Sie ist in der Funktionsvorschau für alle Benutzer verfügbar, die MyGeotab in der Version 2004 oder höher nutzen. Um Elemente in der Funktionsvorschau zu verwenden, müssen Sie die Funktionsvorschau in Ihren Benutzeroptionen aktivieren. Alternativ können Sie zu „Administration“ > „Benutzer“ navigieren und den Benutzer, für den Sie sie aktivieren möchten, im Hauptmenü auswählen.
Häufig gestellte Fragen:
Warum werden die Menüsymbole nicht mehr farbig angezeigt? Es hat mir geholfen, mir die einzelnen Menüelemente zu merken.
Gute Frage! Dies ist das häufigste Feedback, das wir bisher erhalten haben. Es war keine einfache Entscheidung, und wir haben uns viele Gedanken dazu gemacht. Es geht alles auf die visuelle Hierarchie zurück.

Wenn Sie sich die aktuelle Benutzeroberfläche und die verschiedenen Farben, die in den Symbolen verwendet werden, ansehen, werden Sie feststellen, dass es hier keine große Hierarchie gibt. Alle Symbole sehen gleich wichtig aus, und beim Blick auf den Bildschirm werden die Augen des Benutzers automatisch auf diese Symbole gelenkt.
Beispielsweise richten Sie Ihren Blick instinktiv auf das rote Symbol für „Regeln“. Wenn wir das Menü mit diesen Farben gestalten, können wir die farbliche Hervorhebung aber nicht dazu verwenden, die Aufmerksamkeit unserer Endbenutzer auf etwas Wichtiges zu lenken. Es gibt möglicherweise wesentlichere Informationen, die unseren Benutzern ins Auge stechen sollten, etwa ein Bericht mit wichtigen Sicherheitsereignissen, die der Fuhrparkleiter beachten muss. Insgesamt wollten wir sicherstellen, dass die Benutzer die Zeit, die sie täglich in der Datenbank verbringen, optimal nutzen und sich problemlos auf die Arbeiten konzentrieren können, die sie ausführen.
Wenn Sie sich einige der anderen Anwendungen ansehen, die Sie im Alltag verwenden, werden Sie schnell feststellen, dass dieses Designprinzip der visuellen Hierarchie nicht ungewöhnlich ist.
Gmail: Sie werden feststellen, dass alle Symbole im vertikalen Menü in Graustufen dargestellt sind und dass Farben verwendet werden, um wichtige Punkte hervorzuheben – in diesem Fall etwa die Tatsache, dass Sie sich in Ihrem Posteingang befinden.
.png)
LinkedIn: Die Symbole des horizontalen Navigationsmenüs in LinkedIn sind in Graustufen gehalten. Dabei werden wichtige Informationen wie neue Nachrichten und Benachrichtigungen farblich hervorgehoben.
.png)
Twitter: Alle Symbole im vertikalen Navigationsmenü werden in Graustufen dargestellt. Dabei wird Farbe verwendet, um wichtige Informationen hervorzuheben – in diesem Fall neue Benachrichtigungen.
.png)
Facebook: Facebook verwendet in seinem horizontalen Navigationsmenü ebenfalls Symbole in Graustufen. Dabei werden Farben verwendet, um etwas Wichtiges hervorzuheben, beispielsweise die Tatsache, dass Sie sich auf der Startseite befinden, sowie Benachrichtigungen zu verschiedenen Menüpunkten.
.png)
Die neue Benutzeroberfläche sieht sehr weiß aus. Warum gibt es so viele Leerräume?
Mozart sagte bekanntermaßen: „Die Musik steckt nicht in den Noten, sondern in der Stille dazwischen.“
Wir möchten die Lesbarkeit des auf den Seiten dargestellten Inhalts sicherstellen, wenn Benutzer die verschiedenen Teile des Systems besuchen. Um eine Informationsüberflutung zu vermeiden, haben wir bewusst versucht, Leerräume überall dort einzufügen, wo es sinnvoll war, um sicherzustellen, dass die Inhalte lesbar sind und Elemente voneinander getrennt werden.
Im Visual Hierarchy Blog wird erklärt: „Leerraum kann mit dem Mörtel verglichen werden, der beim Bau zwischen den Ziegeln verwendet wird, oder mit dem Klebemittel, das in einem Glasmosaik zum Einsatz kommt. Auch wenn wir vielleicht das Muster der Ziegelsteine und des Buntglases bewundern, ist letztendlich das, was dazwischen liegt und alles zusammenhält, für den Fluss und das Gesamtbild des Designs verantwortlich.“
Weitere Informationen zu den neuesten Funktionen in MyGeotab finden Sie in unserem Blog.
Abonnieren Sie den Geotab Blog

Vik Sridhar arbeitet seit 2015 bei Geotab.
Verwandte Beiträge
.jpg)

Das Partner-Trainingsprogramm von Geotab: Lernen für dauerhaften Erfolg
22. Juli 2024
Lesedauer: 2 Minuten

Mit Telematik Fuhrparkkosten reduzieren und Kosten sparen
16. Mai 2024
Lesedauer: 7 Minuten

Was sollten Sie beim Kauf einer Telematiklösung für leichte Nutzfahrzeuge beachten?
27. März 2024
Lesedauer: 4 Minuten

Fuhrparkproduktivität steigern: Ausfallzeiten minimieren
29. November 2023
Lesedauer: 4 Minuten

Der vollständige Leitfaden zum Motorleerlauf: So verstehen, erkennen und stoppen Sie Leerlauf
14. November 2023
Lesedauer: 7 Minuten
