Nueva interfaz de usuario de MyGeotab
Hemos rediseñado la interfaz de MyGeotab para ofrecer una mejor experiencia a nuestros usuarios.

.jpg)
El objetivo de Geotab consiste en lograr que todos los usuarios de MyGeotab disfruten de una buena experiencia. Por este motivo, durante el último año, hemos contado con un equipo compuesto por profesionales de la gestión y el diseño de productos, así como de la investigación y el desarrollo de la experiencia del usuario para hablar con nuestros usuarios finales y encontrar formas de mejorar su experiencia. Estamos orgullosos de anunciar el lanzamiento de la nueva interfaz de usuario de MyGeotab.
Novedades de MyGeotab:
- Aspecto sencillo y estructura clara para encontrar lo que necesitas con mayor rapidez
- Más espacio en blanco y tipografía uniforme para facilitar la lectura de los artículos
- Acciones e interacciones coherentes para que puedas familiarizarte con el software con mayor rapidez y completar todas tus tareas
- Estructura personalizable de las tablas para disfrutar de un mayor control
- Experiencia móvil optimizada

Principios de diseño de la nueva interfaz de usuario de MyGeotab
Estos son los principios de diseño más importantes que hemos seguido a la hora de actualizar la interfaz de usuario de MyGeotab.
Jerarquía visual clara
Consideramos importante que nuestro sistema de diseño contara con una buena jerarquía visual, ya que los usuarios instintivamente prestan atención al orden y a la prioridad de los elementos con los que interactúan. Las funciones principales deben destacar sobre las demás, pero sin olvidarnos de las secundarias y terciarias, ya que también deben poder verse adecuadamente.
El color es uno de los elementos clave para lograr que una página esté bien estructurada a nivel visual, junto con el tamaño, la disposición y el orden. He aquí algunos ejemplos del uso que hemos hecho del color para lograr una jerarquía clara en la nueva interfaz de usuario:
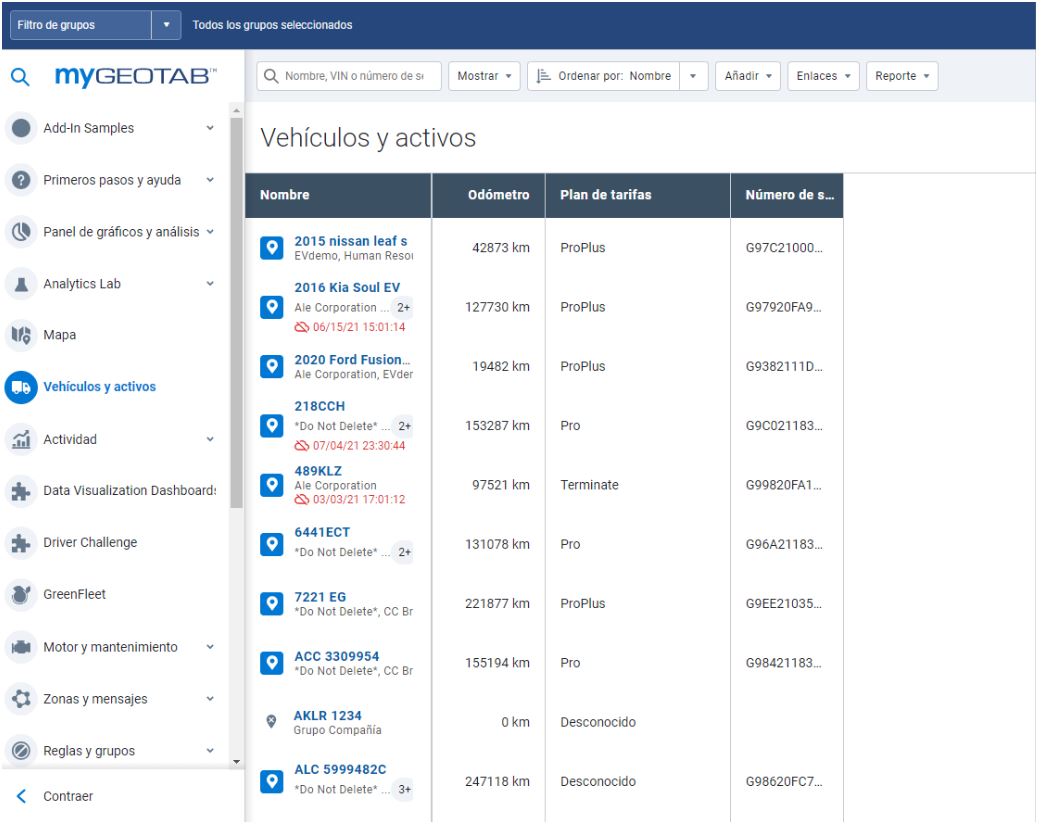
- Hemos eliminado el color de los iconos del menú de navegación lateral para que el menú llame menos la atención. No obstante, el usuario podrá saber dónde se encuentran los elementos de navegación del sistema gracias a que ahora tienen un color más brillante.
- Los botones de acción principales cuentan con un color distinto al de los botones secundarios, lo que permite al usuario ver claramente la acción principal de una página o ventana emergente.
- El color rojo se utiliza sistemáticamente para llamar la atención sobre algo, como un mensaje de error, una alerta, la desconexión de un dispositivo o las notificaciones más importantes del sistema.
- Solo se mostrará en azul el texto con el que se pueda interactuar, es decir, aquel que disponga de un enlace.
- El sombreado se utiliza en los menús desplegables, las ventanas emergentes y los paneles que se superponen al contenido de la página, lo que mejora la jerarquía visual de cada sección.
Acciones e interacciones coherentes
Hemos diseñado un conjunto de componentes y patrones de interfaz de usuario que son coherentes en todo el sistema de diseño de MyGeotab. Dicho conjunto incluye controles de entrada, componentes de navegación, componentes informativos y contenedores.
Al garantizar la coherencia de las acciones, el usuario sabrá qué hacer en todo momento y, por lo tanto, completará su flujo de trabajo con mayor rapidez. Basta con que el usuario conozca las funciones de una sección para conocer las de todas las demás, ya que son coherentes entre sí.
Espacio en blanco y legibilidad del contenido
El pequeño espacio entre los elementos de diseño es algo que conocemos como "microespacio en blanco" y constituye el espacio entre las líneas y los párrafos, o entre los elementos de un menú. Hemos aumentado la cantidad general de espacio en blanco para facilitar la legibilidad del contenido de las tablas y definir mejor la separación de los elementos de cada página. Ahora utilizamos microespacios en blanco en lugar de líneas horizontales para evitar que se desordenen los elementos de la pantalla.
Tipografía
Contar con una tipografía uniforme ha sido clave para mejorar la escaneabilidad, la legibilidad y la comprensión. Al emplear distintos tamaños, fuentes y disposiciones del texto, se logra una jerarquía clara en la página. Ahora utilizamos Roboto, una fuente moderna, accesible y versátil.
Hemos implementado una escala tipográfica receptiva para preservar la jerarquía visual en los distintos anchos de pantalla de los dispositivos. De esta manera, el título de una pantalla de escritorio será más pequeño en un dispositivo móvil, pero seguirá teniendo un tamaño adecuado para una pantalla móvil.
Aspectos importantes
Experiencia móvil
Nos propusimos mejorar la experiencia móvil de MyGeotab en el proceso de este proyecto. Queríamos asegurarnos de que las pantallas estuvieran optimizadas para los dispositivos móviles.
Nueva estructura de tablas
Hemos introducido un nuevo diseño en MyGeotab. Puedes personalizar esta estructura de tablas a tu gusto. Ahora podrás ver diversos puntos de datos relacionados con la página en la que te encuentras, además de personalizar fácilmente las columnas que quieres que sean visibles y su orden de disposición.
Accesibilidad
MyGeotab cumple con lo estipulado en las pautas WCAG 2.0 AA. Hemos actualizado todos los colores utilizados en MyGeotab, incluidos el logotipo y el icono de favoritos para garantizar que todo sea accesible.
Calendario y disponibilidad de la nueva interfaz
La nueva interfaz de usuario estará disponible en la versión 2102 de MyGeotab. Los usuarios empezarán a ver los nuevos cambios en su base de datos MyGeotab hacia finales de junio de 2021.
Para verificar tu versión, ve a MyGeotab > Administración > Acerca de y comprueba el número de compilación (por ejemplo, versión 5.7.2102.xxx).
¿Sabías que puedes acceder a la nueva interfaz de usuario hoy mismo? Está disponible en Vista previa de las características para todos los usuarios que dispongan de la versión 2004 de MyGeotab o superior. Para utilizar los elementos de la función Vista previa de las características, debes activar dicha función en las opciones de usuario, o ir a Administración > Usuarios y seleccionar el usuario para el que deseas activarla en el menú principal.
Preguntas frecuentes:
¿Por qué habéis quitado el color de los iconos del menú? Me ayudaba a recordar qué era cada elemento del menú.
¡Buena pregunta! Este es el comentario que más hemos recibido hasta la fecha. No fue una decisión fácil, nos lo tuvimos que pensar mucho. Es una cuestión de jerarquía visual.
Si te fijas en la interfaz de usuario actual y los distintos colores de los iconos, te darás cuenta de que no hay ninguna jerarquía. Al observar la pantalla, los ojos van automáticamente a unos iconos que parecen ser igual de importantes.
Por ejemplo, el icono rojo de "Reglas" es un elemento al que miraríamos de forma instintiva. Si el menú está diseñado con estos colores, no podremos utilizar ningún color para llamar la atención de nuestros usuarios finales sobre cosas fundamentales. Es posible que haya información muy importante en la que queramos que los usuarios se centren, como un informe en el que se expliquen eventos de seguridad transcendentales que el gestor de la flota debe tener en cuenta. Nuestro objetivo consiste en lograr que los usuarios aprovechen al máximo el tiempo que pasan cada día en su base de datos y puedan centrarse fácilmente en las tareas que están realizando.
Si te fijas en las otras aplicaciones que utilizas en tu día a día, verás rápidamente que este principio de diseño de jerarquía visual es muy habitual.
- Gmail: Como podrás comprobar, todos los iconos del menú vertical están en escala de grises. Además, se utilizan colores para resaltar elementos importantes; en este caso, se destaca el hecho de que estás en tu bandeja de entrada.
- LinkedIn: Los iconos del menú de navegación horizontal de LinkedIn están en escala de grises. Además, se utilizan colores para resaltar elementos importantes, como los mensajes y las notificaciones nuevos.
- Twitter: Todos los iconos del menú de navegación vertical están en escala de grises. Además, se utilizan colores para resaltar elementos importantes; en este caso, se destacan las notificaciones nuevas.
- Facebook: Los iconos del menú de navegación horizontal de Facebook también están en escala de grises. Además, se utilizan colores para resaltar elementos importantes; en este caso, se destaca el hecho de que estás en la página de inicio, además de las notificaciones de los diferentes elementos del menú.
La nueva interfaz de usuario es muy blanca. ¿Por qué hay tanto espacio en blanco?
Como dijo Mozart: "La música no está en las notas, sino en el silencio entre ellas".
Queríamos garantizar la legibilidad del contenido de las páginas a medida que los usuarios iban visitando las distintas partes del sistema. A fin de evitar sobrecargar la interfaz, hemos introducido espacios en blanco en todos los sitios necesarios, lo que mejora la legibilidad del contenido y distingue unos elementos de otros.
En el blog de Visual Hierarchy lo explican perfectamente: "El espacio en blanco es como el mortero aplicado entre los ladrillos en la construcción o el adhesivo utilizado en un mosaico. Aunque podamos admirar el diseño de los ladrillos y de los mosaicos, su fluidez y su aspecto se deben en realidad a lo que los mantiene unidos".
Suscríbete al blog de Geotab

Senior Product Manager en Geotab
Tabla de contenidos
Suscríbete al blog de Geotab
Posts relacionados

De seguridad reactiva a proactiva de la flota
20 de marzo de 2025
6 minutos de lectura
-960_x_540.jpg)
Valor residual de coches: qué es y cómo calcularlo
29 de octubre de 2024
3 minutos de lectura


Seguridad y privacidad de los datos con Ace™ de Geotab
9 de julio de 2024
6 minutos de lectura

Mejora tus decisiones con la inteligencia de datos de Geotab
21 de noviembre de 2023
5 minutos de lectura

Cómo la telemática facilita la inspección técnica de vehículos (ITV) en España
16 de noviembre de 2023
3 minutos de lectura
